

How Core Web Vital Is Becoming a New Ranking Factor In Search Engine Optimisation 2020
Google has announced that something known as Core Web Vitals is now a new factor that its search algorithm will consider. This is a new set of signals that will consider the loading speed, visual stability, and responsiveness of the site’ page.
This guide will explain what Core Web Vitals basically is and how it can influence your rankings.
What is Core Web Vitals?
Core Web Vitals is essentially a page experience metric that will be used by Google to determine the type of experience visitors get when they first land on a site’s page. For instance, Google will use this metric to determine the page loading speed to see whether it is preventing people from bouncing or not. If the page speed is way too low, then Google can create a penalty.
There are a few factors determining “page experience” as per Google. These include:
- Safe browsing: Ensuring that the page does not have any misleading content or untrustworthy software.
- Mobile-friendliness: The page can be optimized for safe and secure mobile browsing
- HTTPS: The page is being served in HTTP.
- No Intrusive: There are no problems with the primary content.
- Core Web Vitals: The page can load quickly, and there is interactivity, as well as visual stability.
According to Google, they want to focus on the on-page experience besides page loading speed and mobile-friendliness. Google has also said in its press release that it might add these metrics for the “Top Stories” feature appearing on mobile. A six months notice would also be given out before this feature will be implemented, so you would have enough time to rethink your SEO strategy.
The Metrics involved in Core Web Vitals
Here are some metrics involved in this new element:
1. Largest Contentful Paint (LCP)
The largest contentful paint or LCP simply refers to the page loading performance. It simply measures the time required for a website to display all the crucial elements to the user. So, for instance, all the crucial images and images on the site take a lot of time to load and leave a large white space on the screen, then people are more likely to bounce from the website.

As a thumb of rule, Google expects websites to display their content within 2.5 seconds. Another thing to remember is that webpages are usually shown in stages. So when the final elements on the top of the page loads, the LCP would be measured. The slower the LCP is, the lower the rankings would be.
In order to improve your LCP score, here is what you can do:
- Optimize your images: This process involves techniques like format conversion, compression, and adding height description to the images. Doing so will ensure that the image is in the right format and can be displayed quickly.
- Undertake Critical CSS: This is a technique of finding the CSS that is essential for optimizing “above the fold” content, as well as inlining the header tag on your page. In this way, it is a great way to improve the perceived performance of your page.
- Reducing the CSS & JavaScript: Code minifications are also essential for removing any unnecessary elements from the code of the website. These may include whitespace, line breaks, or comments.
2. First Input Delay (FID)
The first input delay measures the responsiveness of the webpage. It also measures the time involved in the interaction of the user with a page and the response of the browser to the interaction.

So, for instance, you are filling out a form on the website requesting more information on a particular service. The time it takes for the website to process this request is known as the First Input Delay. This is the delay between you taking action as a user and the site actually performing that actions. This metric is critical because if the website takes a lot of time to perform an action, the user might bounce off.
To optimize your FID, here’s what you can do:
Use web workers: Web workers make it easy to run the scripts in the background without causing any issue to the main thread.
Break down any long tasks: Any long tasks that cover about 50 ms on the main thread in your page can make it every unresponsive to user interactions. However, by braking the long tasks, you can improve the site’s interactivity.
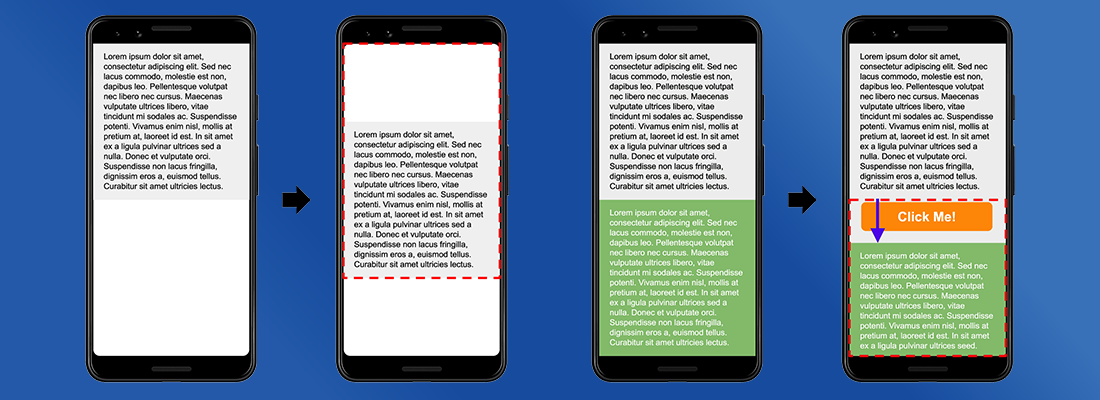
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift is the frequency of the unexpected layout changes, as well as the overall visual stability of a webpage. For instance, when trying to click on a particular button, you might click on another button that loaded up in the last minute.

Maybe you are reading a paragraph, and you will continuously have to scroll down because new content keeps on loading and bumping the paragraphs. All of these are signs of a poor on-page experience. Google is now evaluating all of these metrics to ensure a better experience for its users.
You can improve your CLS score by:
- Not using ads and pop-ups right above the content: When one kind of content is inserted with another content, the different loading speeds of the content may result in a bad on-page experience.
- Adding height and width attributes for your images: By doing so, your browser would know how much is reserved for every image. In this way, layout shifts would be curbed.
- Optimize fonts appearance: Preloading fonts can fulfil the first paint and not cause any unnecessary layout shifts.
Amazing Tips to Improve Your Core Web Vitals Scores
The Best SEO companies in Singapore know that Core Web Vitals should now be part of every brand’s online strategy. The aim of this factor is to enhance the user experience of pages. Here are a few ways of improving your scores:
Preload the key resources
The appearance of “above the fold” content is what determines the user-experience. This is where LCP measures how quickly the major elements on the page load. To identify the LCP element of any page, you can inspect the page in the Chrome DevTools, and there will be a waterfall chart in the Performance tab.
Once you know the LCP element, you can see the visual progress of the page by evaluating the chart. To speed up the loading of this element, as well as the “above the fold” content, you can preload crucial elements, so they are shown on the page first
Reserve some space for the images
If the content on a page keeps on shifting from one place to another, then the user is extremely likely to get frustrated. The higher your CLS score is, the poor the UX of the page is. Therefore, in order to reduce the CLS score, it is important to reserve some space for the images and embedded resources, so they can load easily without causing the layout to shift.
Use mobile-friendly page templates
The type of experience provided to mobile users also matters. Therefore, SEO agencies in Singapore stress on using mobile-friendly content and templates. After all, both the usability and layout of a site on the mobile device can affect the user experience.
There are two ways to determine the usability of your site on mobile devices. The first is to monitor the Mobile Usability report in the Google Search Console. This report can show issues like the content not fitting on the screen or the text being too small. The second method is to use Google’s Mobile-Friendly Test for evaluating the key page templates.
Audit the site for any key issues
Website security also plays a critical role in determining the page experience. Google wants to ensure that the sites presented by its algorithm are safe and secure for the users to browse without having any risk of security issue.
Some critical security issues arise from malware, phishing, deception in the content, and use of unwanted software. Ann easy way to determine whether or not the website has security issues, you can generate a Security Issues report from the Google Search Console. This report is found under the heading of “Security & Manual Actions.”
Ensure Forms & Embedded Resources are Offered in Https
HTTPS is another great page experience signal that ensures the users are browsing safely across the search engine. By giving content that requires user interaction and input across an unsafe HTTP connection can put the users on a lot of risks. Their data can become vulnerable to intrusions, especially when payment information is shared, or some forms are filled.
You can use the Security report in Screaming Frog to find the number of instances the forms are served in the HTTPS, together with the mixed content issues in which the page resources are being served over both HTTP and HTTPS.
In The End
From May 2021, Core Web Vitals will become an essential metric to evaluate your site’s ranking. You still have time to strategize your efforts and improve your site’s rankings.
